Do you have copyright lines on your website or blog? If you have a copyright notice in the footer section, you may want to update the copyright year automatically.
Updating the copyright year is not a time-consuming and hard task, but you may still want it to happen automatically.
Copyright notice and year represent that you have the rights to whatever content you have on the site till the date. For the visitors, this also shows that the site is up to date as it shows the updated copyright year. Just imagine that you have a site made in 2007, and you are still actively updating the contents but you have the copyright year of 2009 only.
In this case, if someone visits your site through search engines for a specific topic after reaching the footer will doubt freshness and may not explore more as expected. Therefore, you may want to update the copyright year automatically to ensure that the contents on the site are updated and fresh.
Moreover, in some site builders and content management systems, you may find it harder to update the copyright year by editing source code every year. Similarly, if your site is a business website with very few activities, you may miss updating the copyright year for a few weeks to months.
Different Ways to Update Copyright Year Automatically on Your Website
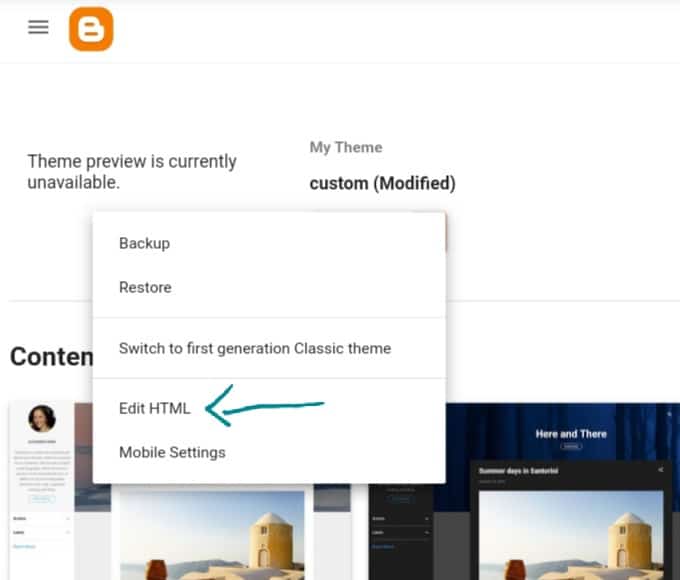
Normally, for Blogger, you can go to Theme>Customize>Edit HTML search for the copyright term, and replace it with the code snippets provided below.

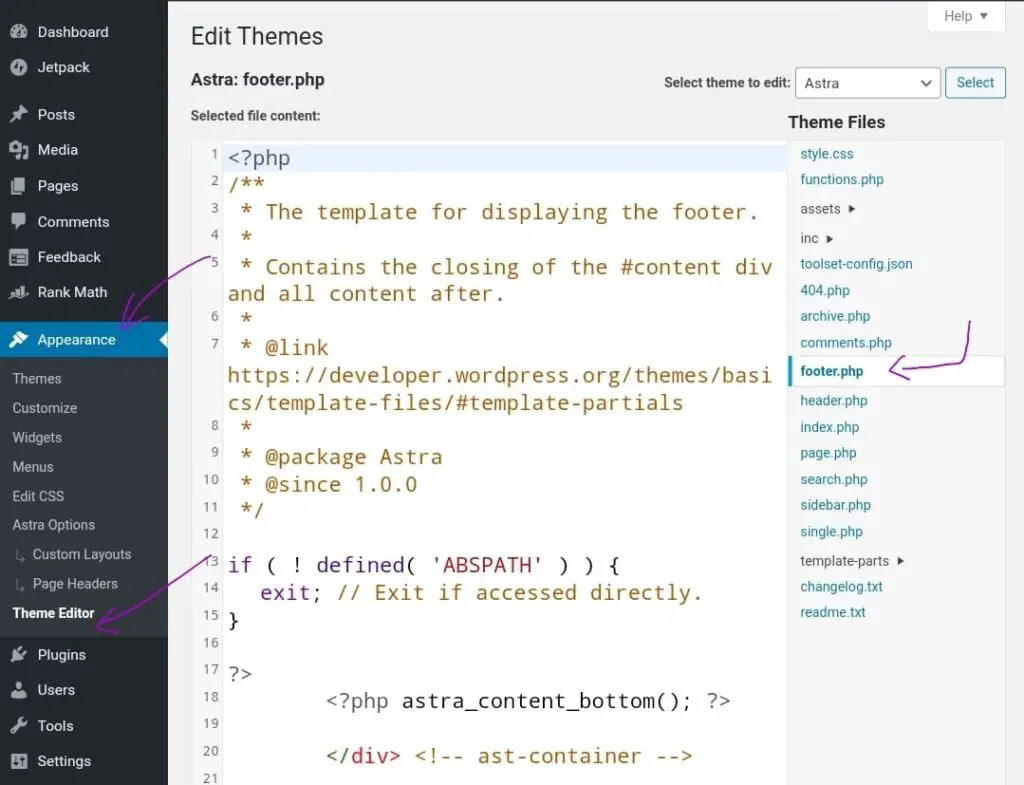
For WordPress websites, the footer copyright text and year can be customized with the footer.php file of the theme you are using.

You can edit footer.php from Appearance>Theme Editor. For other platforms, you should consider finding it.
#1 Using JavaScript To Automatically Update Copyright Year in Websites
If you want to update the copyright year automatically on Blogger or WordPress or any platform. First find the section that contains your copyright footer text. And replace your copyright text section with the following code snippets.
<p>Copyright © 2020 - <script type="text/javascript"> document.write(new Date().getFullYear());
</script> <a class="copyright-link" href="/">"Your Site Name"</a>, All Rights Reserved.</p>This will give the following result.
Copyright © 2020 – “Your Site Name”, All Rights Reserved.
JavaScript uses the date (year in our case) from the user’s device. It will refresh the time from the browser and show the current year in our copyright statement.
In most cases, it works perfectly. But as it is affected by the browser or devices date setting, visitors with the wrong date and time setting will see a different year.
#2 Using PHP Snippets to Auto Update Copyright Year in Websites
If you use any PHP-based CMS such as WordPress, Joomla, etc. then you may use the following PHP snippets.
If you use WordPress, then find the footer.php file and use the following PHP snippet to get a current year.
<?php echo date("Y"); ?>If you want to include the start date and current year, use the following snippet
Copyright © <?php
$fromYear = 2013;
$thisYear = (int)date('Y');
echo $fromYear . (($fromYear != $thisYear) ? '-' . $thisYear : '');?> Site Name. All Rights Reserved.If you use PHP snippets, it will use the year of the server where it is located. And not affected by users’ browser settings.
Generally, no servers will have incorrect time settings. Therefore, it will also work as expected.
But if the server is located at -14 UTC, a visitor from +12 UTC will see the previous year for the next 26 years. And if the server is located in +12 UTC, a user from -14 UTC will get next year, 26 hours before the year starts. For your information, there is a 26-hour time difference in the world.
#3 Using Shortcodes in WordPress to Update Copyright Year Automatically
Some popular WordPress themes like Astra, GeneratePress, etc. by default provide a shortcode to update the footer copyright year automatically.

If you’re using GeneratePress, using the %current_year% in the copyright statement text field will result in the current year.
If you are using Astra, using [current_year] in the copyright statement field or any shortcode field will result in the current year.
If you are using a custom or any other template, you can edit the PHP file that contains the copyright statement (footer.php). The custom PHP code for this operation is given below
Copyright © <?php $fromYear = 2013; $thisYear = (int)date('Y'); echo $fromYear . (($fromYear != $thisYear) ? '-' . $thisYear : '');?> Site Name. All Rights Reserved.Summary
In summary, what we need to understand is that the footer copyright statement of a site can be updated automatically by using some easy code snippets. An updated copyright date somehow helps as it seems to be a good and updated site.
Some Questions and Answers
Why Update Copyright Year Automatically?
1. To show that the site is currently in operation and the information available is up to date.
2. To avoid yearly one-time work that is minor to remember but has a role in retaining the visitors
3. No need to change the year by reaching complex source code.
Is copyright year important for SEO?
The year has nothing to do with SEO. This is a notice to the reader about the content’s copyright.
Indirectly there is a little bit of impact on the site’s copyright year as it shows the active status on the site even if you are not updating the contents.
If your site contains rare and time-sensitive content, readers might try checking your update status and confirm whether it might be outdated or not.
In such cases, even if the content is fresh but the year is showing 2010, visitors might leave immediately which sends a bad ranking signal to search engines.
Discover more from Grisma Blog
Subscribe to get the latest posts sent to your email.
thanks for the information, I just found out if there is a way to automatically update copyright